FXCM
38% increased engagement rate for onboarding
Timeline
April 2023 - July 2023
Swapna Yelluru
Ritprabha Suryavanshi
Komal Bade
Figma
Miro
UserTesting
User Research
UX Design
Team
Tools
My Role
Overview
FXCM, is a leading online trading platform known for offering forex and CFD trading services to both retail and institutional clients globally. In Summer 2023, I worked with Zensar on the platform redesign where my primary contributions were 0-1 Arabic redesign, form digitalization and onboarding. This is one selected project from the onboarding sprint.
Problem
The onboarding process saw high drop-off rates of 43% during document verification on desktop due to the tedious task of transferring scanned files from phone to desktop for upload. Our aim was to streamline this workflow with seamless mobile-to-desktop integration to enhance completion rates.
Initial Direction
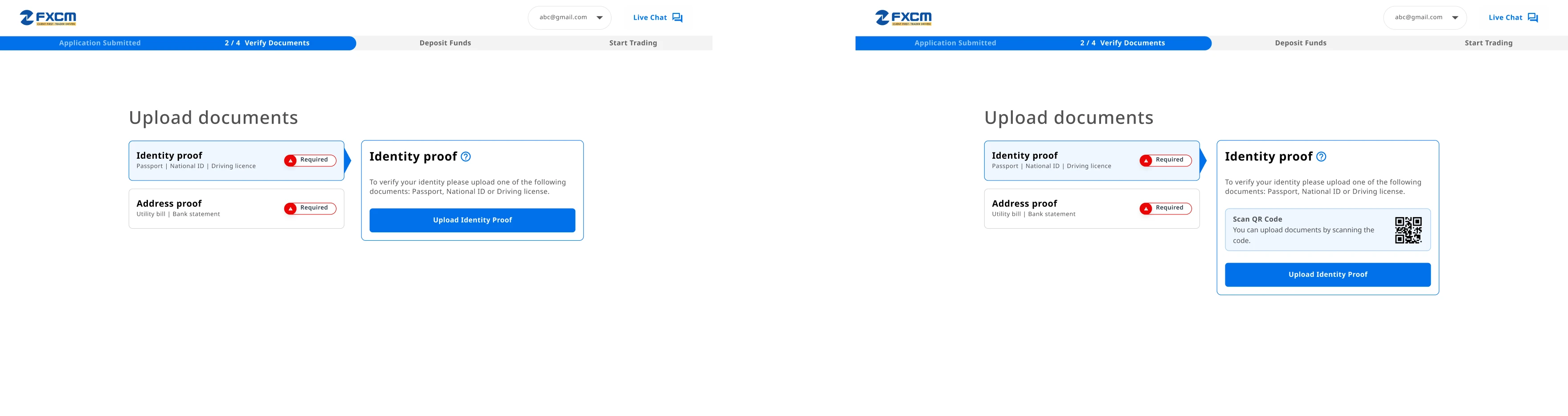
Existing Design
First Proposal
The team identified the document upload process as the main point of friction
Where users struggled with transferring files between mobile and desktop. Instead of focusing solely on mobile, the team explored a QR code-based solution that would redirect users to the website and let users scan documents directly from their phone and upload them to the desktop.
Could this bridge the gap between devices and improve the user experience?

Impact
Over the span of a month, the flow was tested in a limited roll-out and the drop-off’s decreased by 74%, while the average time to complete this step also decreased from 7 minutes to 3 minutes.
Redirection
Testing
Reflection
I was also responsible for the:
Arabic website flow
Client account portal
Discovery
I proposed moving beyond the QR code-based direction to a more integrated solution
This prototype was tested on UserTesting with six participants, achieving a 100% satisfaction rate.
Dear Diary,
Users prefer direct interactions and simplicity.
QR code-based solutions might not be the answer
Instead of relying on a scan-and-redirect mechanism, I suggested allowing users to directly open the app, which would replicate the upload file screen from the website. By implementing real-time synchronization between the app and desktop, any document scanned or uploaded via the app would instantly update on the website.
An A/B testing was done to understand users preference, from which it was revealed that all of them preferred the synchronization between the mobile app and desktop and the average time taken initially on the existing decision was 7 minutes which now dropped to 3 minutes. Although I was not involved in subsequent testing phases, the groundwork laid during this initial test contributed to the success of the later iterations.
Working with the Zensar team was such a great experience! it really helped me grow as a designer. Every project taught me something new, whether it was about collaboration, problem-solving, or just the importance of truly listening and understanding users. I wasn’t there to see how the project fully evolved, but I’m really proud of the work I contributed during my time on it.
One of the highlights for me was getting hands-on with UserTesting for the first time. Coming up with thoughtful, logical questions to guide users through the flow felt like a real step forward in my skills. It helped me understand how even a small group of users can provide big insights.
This project also reminded me that simplicity really is key and it often beats out flashy solutions. Overall, I’m super grateful for everything I learned and for the chance to be part of such a meaningful process.
Users found the QR code scanning process confusing
Many mentioned the extra steps of - scanning, redirecting and uploading unnecessary
The process of scanning the QR code and waiting for the upload portal to load created unnecessary delays.
Device Compatibility:
Offering both the ability to upload via desktop and the app ensured flexibility, accommodating users’ preferences & enhancing accessibility.
Streamlined navigation:
The ability to directly access the upload functionality within the app eliminated unnecessary steps
Real-Time Feedback:
Users received instant confirmation when their document is uploaded reducing anxiety about the action


When onboarding on desktop, open the FXCM app on mobile to upload documents


you have reached the
always down to talk all things formula one, accessibility and fun. drop me a line


Interested in seeing more?
MyUT Usability Testing
Hebby Voice Assistant
FXCM
38% increased engagement rate for onboarding


Shipped
Overview
FXCM, is a leading online trading platform known for offering forex and CFD trading services to both retail and institutional clients globally. In Summer 2023, I worked with Zensar on the platform redesign where my primary contributions were 0-1 Arabic redesign, form digitalization and onboarding. This is one selected project from the onboarding sprint.
Timeline
Apr 2023 - Jul 2023
Swapna Yelluru
Ritprabha Suryavanshi
Komal Bade
Team
Figma
Miro
Pendo
Tools
User Research
UX Design
My Role
Problem
The onboarding process saw high drop-off rates of 43% during document verification on desktop due to the tedious task of transferring scanned files from phone to desktop for upload. Our aim was to streamline this workflow with seamless mobile-to-desktop integration to enhance completion rates.




Impact
Over the span of 2 months, the flow was tested in a limited roll-out and the drop-off’s decreased by 74%, while the average time to complete this step also decreased from 7 minutes to 3 minutes.
Initial Direction
The team identified the document upload process as the main point of friction
Where users struggled with transferring files between mobile and desktop. Instead of focusing solely on mobile, the team explored a QR code-based solution that would redirect users to the website and let users scan documents directly from their phone and upload them to the desktop.
Could this bridge the gap between devices and improve the user experience?
Existing


First Proposal


Discovery
Users prefer direct interactions and simplicity.
QR code-based solutions might not be the answer
Users found the QR code scanning process confusing
Many mentioned the extra steps of - scanning, redirecting and uploading unnecessary
The process of scanning the QR code and waiting for the upload portal to load created unnecessary delays.
Redirection
I proposed moving beyond the QR code-based direction to a more integrated solution
Instead of relying on a scan-and-redirect mechanism, I suggested allowing users to directly open the app, which would replicate the upload file screen from the website. By implementing real-time synchronization between the app and desktop, any document scanned or uploaded via the app would instantly update on the website.
Device Compatibility:
Offering both the ability to upload via desktop and the app ensured flexibility, accommodating users’ preferences & enhancing accessibility.
Streamlined navigation:
The ability to directly access the upload functionality within the app eliminated unnecessary steps
Real-Time Feedback:
Users received instant confirmation when their document is uploaded reducing anxiety about the action
Reflection
always down to talk all things f1, accessibility and fun. drop me a line
You have reached the
Interested in seeing more?
Dear Diary,
Working with the Zensar team was such a great experience! it really helped me grow as a designer. Every project taught me something new, whether it was about collaboration, problem-solving, or just the importance of truly listening and understanding users. I wasn’t there to see how the project fully evolved, but I’m really proud of the work I contributed during my time on it.
One of the highlights for me was getting hands-on with UserTesting for the first time. Coming up with thoughtful, logical questions to guide users through the flow felt like a real step forward in my skills. It helped me understand how even a small group of users can provide big insights.
This project also reminded me that simplicity really is key and it often beats out flashy solutions. Overall, I’m super grateful for everything I learned and for the chance to be part of such a meaningful process.
Client account portal


Arabic website flow
I was also responsible for the:
This prototype was tested on UserTesting with six participants, achieving a 100% success rate.
An A/B testing was done to understand users preference, from which it was revealed that all of them preferred the synchronization between the mobile app and desktop and the average time taken initially on the existing decision was 7 minutes which now dropped to 3 minutes. Although I was not involved in subsequent testing phases, the groundwork laid during this initial test contributed to the success of the later iterations.
Testing